ABOUT




POP-UP




BANNER




ICON




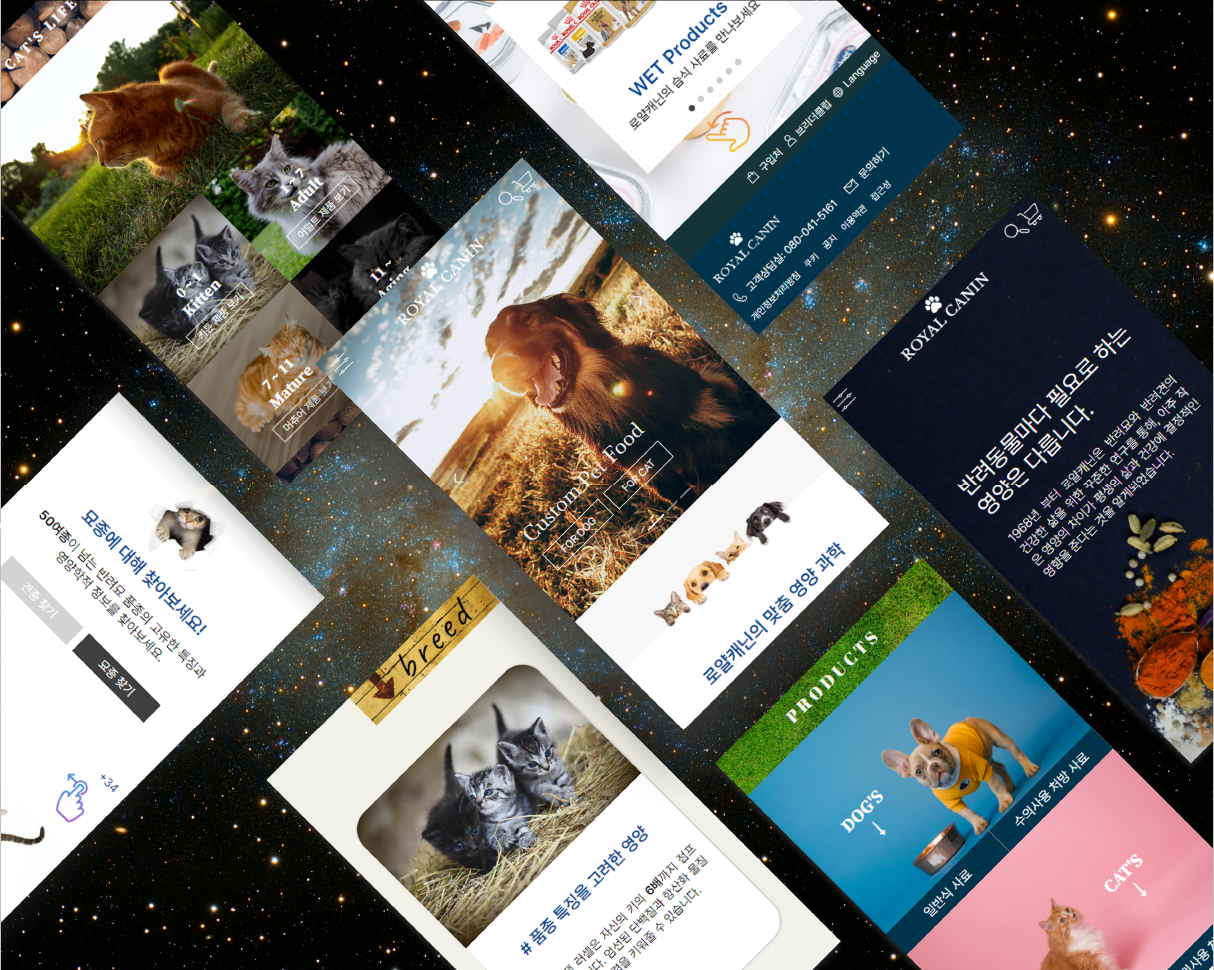
WEB




MOBILE




CONTACT






















































































.jpg)























































.png)